插件实现内容登陆可见
应网友的请求,特地研究了一下在WordPress博客中,如何实现隐藏文章的部分内容,使得用户在登陆后才可以看到。其实这个难度不是很大,WordPress提供了很多的编程接口,可以很方便的实现很多功能,现在我使用WordPress Shortcode API,也就是简码,做了一个插件,基本上可以满足文章隐藏内容,登陆后可见的需求。之前也有人开发过相关的插件,不过那是隐藏文章全部内容,不能做到只隐藏部分内容,可以说今天我做的这个插件更加灵活一些。
1.0版推出后不久,网友yken89提了一个非常有建设意义的意见。2.0版本采纳该网友的建议,添加了新的标签
<!--loginview start-->hidden contents.<!--loginview end-->并在HTML模式下,添加了loginview按钮,方便用户添加隐藏内容。2.0版借鉴了WordPress插件Easy2hide的部分代码。升级至2.0版后,原来的标签[loginview]仍然有效。3.0版本修正了对WordPress 3.3的支持。
名称:Login to view all
版本:3.1
作者:Ludou
更新:2013-12-20
功能:您可以隐藏文章的部分内容,使得用户必须登录,才能浏览。
下载:WordPress 官方下载
WordPress最低版本要求:WordPress 2.7 及更高版本
安装方法:
1. 下载插件,解压缩,你将会看到一个文件夹login-to-view-all,然后将其放置到插件目录下,插件目录通常是 `wp-content/plugins/`
2. 在后台对应的插件管理页激活该插件Login to view all
4. 完成
使用说明:
1. 在WordPress后台编辑文章的时候,切换到HTML模式,选中你要隐藏的内容,点击按钮 loginview 即可用
<!--loginview start-->和
<!--loginview end-->将隐藏内容括起来;使用这个标签的好处是,你停用本插件后,该标签不会被显示出来。
2. 如果你不喜欢HTML代码模式,可以使用 [loginview] 和 [/loginview] 将你想要隐藏的内容括起来,该标签支持可视化模式和HTML编辑模式。你的文章内容应该像这样子:
[loginview]这里是你要隐藏的内容[/loginview]3. 这样未登录的用户浏览文章的时候,将无法阅读隐藏的内容。
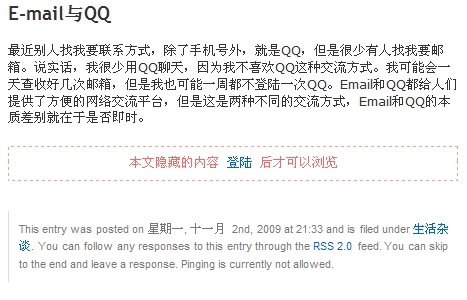
效果预览图:
这个完美实现,视频,图片,文字等内容,用户登入可见。